 click image to try it yourself
click image to try it yourself
 click image to try it yourself
click image to try it yourself
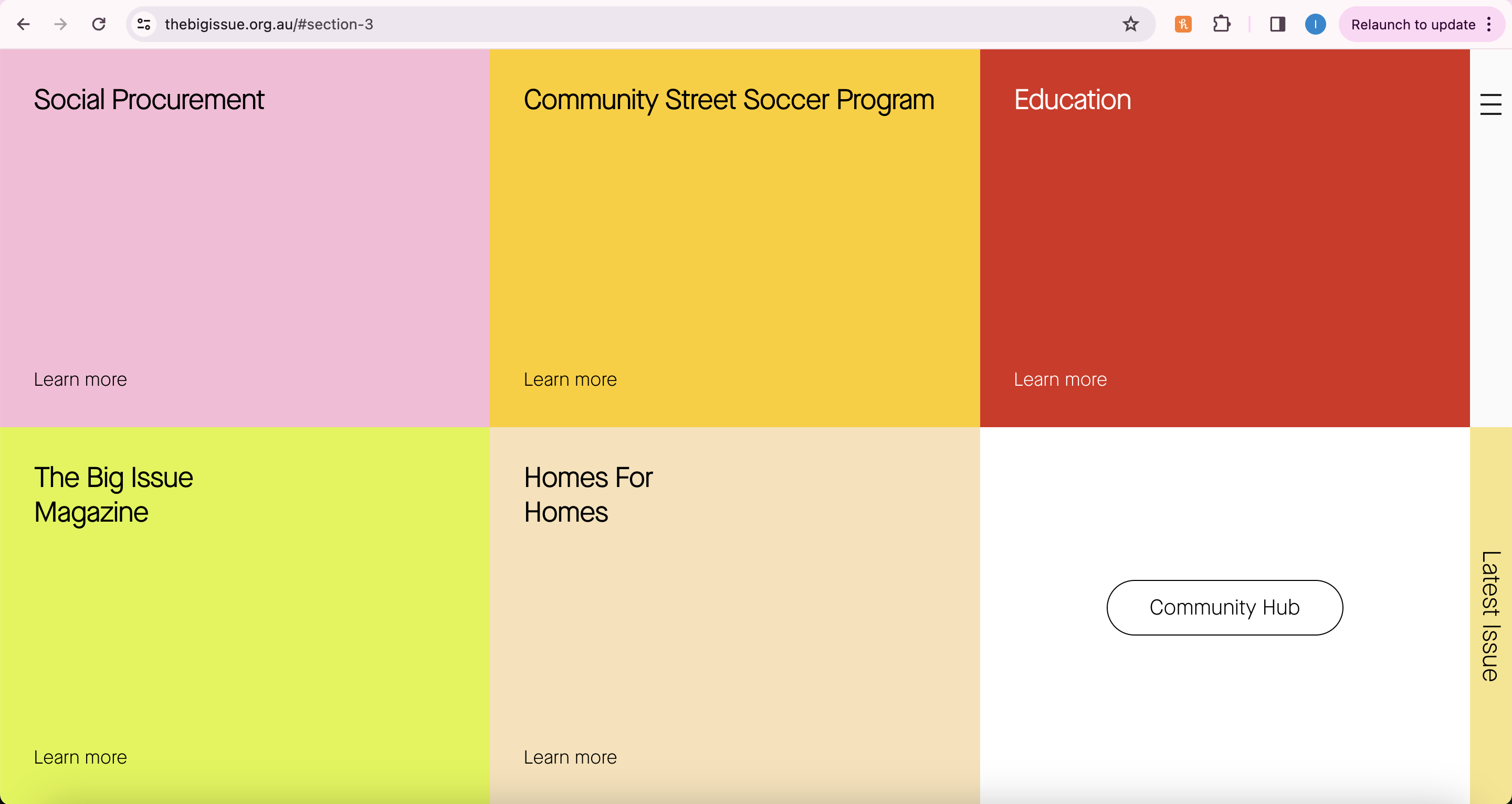
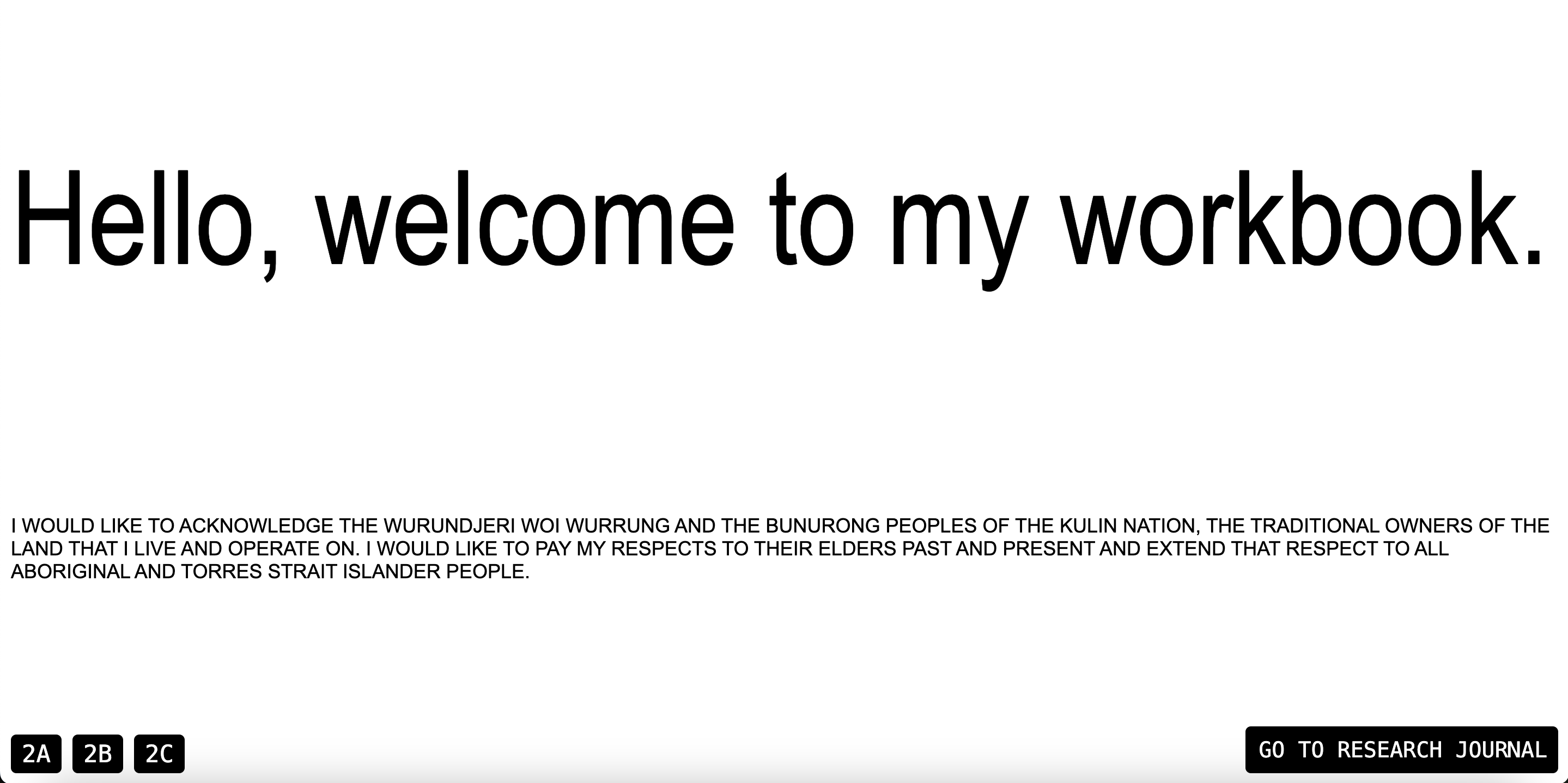
 click image to see it yourself
click image to see it yourself
 click image to see it yourself
click image to see it yourself
There is definitely commonality across these influences, most commonly its their design approaches and the exploration of type. I definitely want to develop on my interactive coding skills to create more p5.js sketches that are more creative than my circle drawing code or go beyond using pre-established snake game code and editing the styling.
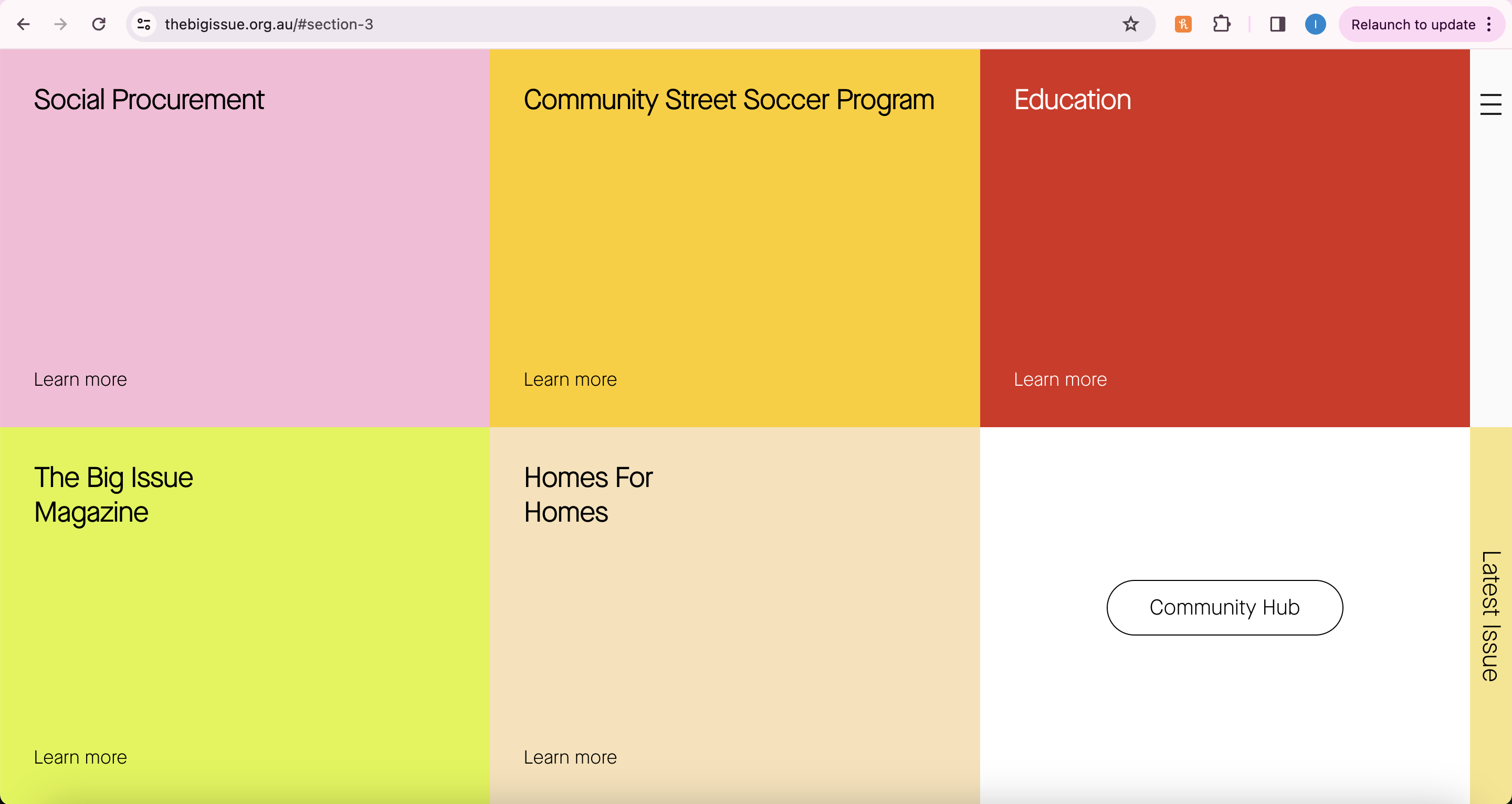
Before I started 2B, I was quite the visionary. Hoping that I would create a website that needed the user to enter 'a secret' to be allowed into the website, and once they entered there would be a moving graphic that is a visual representation of that secret. This was easier said than done, and I realised that my main focus should be to work on the website's wireframe and actual user experience. So, for now we have a user friendly website, that has the potential to hold some more creative and interactive code. This also explains why so much of my research and inspiration is focused on visual layout and website design. The more complicated p5.js sketch inspiration sit in here as a goal, I don't feel like my website reflects the skill shown in many of those sketches, but, I can dream.
 click image to try it yourself
click image to try it yourself
 click image to try it yourself
click image to try it yourself
 click image to see it yourself
click image to see it yourself
 click image to see it yourself
click image to see it yourself